Hello, Iam Listkit.
Alpine JS Listing UI - v1.2.4
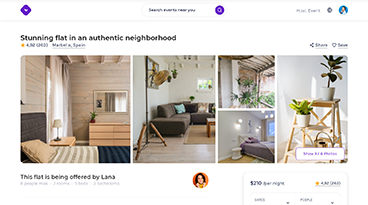
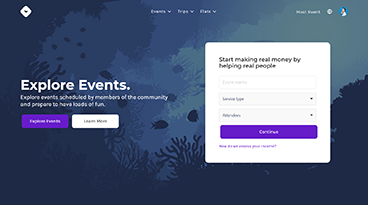
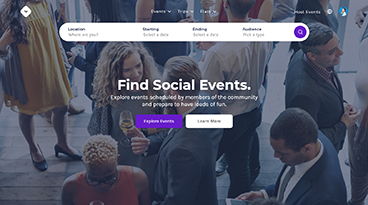
Explore events scheduled by members of the community and prepare to have loads of fun.











Modern UI
All you need to build a professional app is there
45 Demos
Listkit offers endless possibilities for your pages
Lifetime Updates
Buying Listkit gives you access to lifetime updates
Active Support
Our support helps you solve any issues you have
Clean Code
Listkit's code is structured and easy to understand
Premium Plugin
Light Gallery JS plugin is included ($18 value)
Fully Responsive
Listkit is built with Bulma, a mobile first framework
Extensive Docs
A nice documentation to help you get started fast
Buy Listkit
Available on Envato Market
Watch our Tutorial
CUSTOMER SERVICE
Dedicated Support
Running through an issue? Our support team is here to help.
Fast Support
We answer your questions asap on our support portal.
Documentation
An extensive documentation is there to guide you.
Video Tutorials
We record some nice videos to ramp you up easily.
GitHub Access
Request GitHub access and use our private repository.
Discord Access
Join our discord server and start chatting with us.
Lifetime Updates
Liskit will be updated on a regular basis, for free.
45 Prebuilt Pages
Amazing Features

Why choose Liskit?
Focused on UI and CSS
Liskit is a template that mainly focuses on UI. Of course you'll find some javascript inside, but only for presentation purpose. We've reduced the javascript to it's minimum so you can focus on importing UI in your project.
Fast Development
Liskit ships with a nodejs development server that will assist you when customizing the template. Panini handles HTML compilation while Gulp recompiles your SCSS and Javascript code, and Browser Sync refreshes the page each time you hit the save trigger in your favorite editor.
Extensive Documentation
Liskit's documentation will be a precious ally, as the template has a solid codebase, and a lot of files. Read carefully the docs, all you need to know for an optimal development experience is there, even if you still are a beginner.